Step By Step Guide For Creating ASP.NET Core 2.2 C# Web Application Using Visual Studio 2017
Step By Step Guide For Creating ASP.NET Core 2.2 C# Web Application Using Visual Studio 2017
To follow this guide it is required to have the following:
- Basic knowledge of C# programming and understanding of HTML, CSS & JavaScript Web technologies.
- Visual Studio 2017 (Community or any commercial edition) is installed on the development computer. SQL Express is also required and comes with the Visual Studio installer. Remember to install it as well.
Note: I have marked red labels in the pictures shown in this tutorial for explanation purposes, those red typing or numbers are not actually shown in the actual Visual Studio windows on your computer.
Step 1. Create a new project from Visual Studio 2017
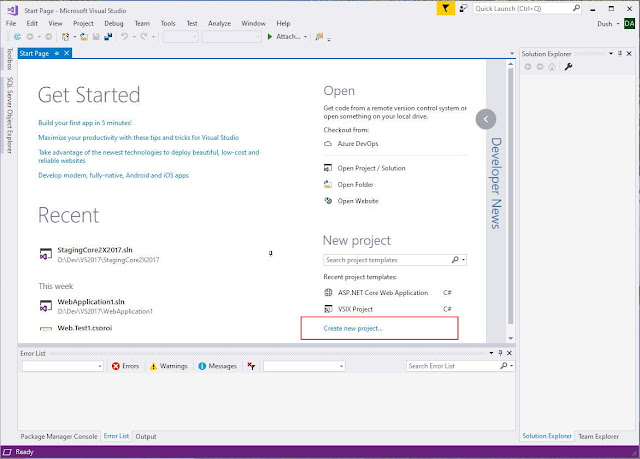
Open Visual Studio 2017. The startup tab is shown in the IDE Window. Click on the "Create new Project" link as shown in Figure 1 (marked in red box)
Figure 1: Visual Studio 2017 Start page tab is shown in the Window at the startup.
Then it will open a "New Project" window as shown in figure 2. To create an ASP.NET Core Web Application project, first, select the "Web" subcategory under the Visual C# category from the left pane. I have labelled number 1 in a red circle for this tutorial.
Figure 2: Visual Studio 2017 New Project window
To create the ASP.NET Core Web Application leave the default selected item, as shown in the right pane marked as number 2.
Then give a name for the project. I have named it RazorWebApp1, and next select a folder location to save the project.
Normally when you type the project name Visual Studio will automatically fill the Solution name field with the same name. One solution can have more than one project, so it is always good to give a meaningful name for the Solution name, here I named it ASPNETCoreTutorial2017.
Also, notice that 2 more options "Create directory for solution" and "Create new Git repository" are already selected as default. Leave them as selected. Git is the default source control system available now in Visual Studio. If you need to know more about the "Git repository", search "git" & "git for windows" in your web browser.
Next, click the "OK" button. It opens the "New ASP.NET Core Web Application window".
Step 2: Select the ASP.NET Core options
Figure 3. New ASP.NET Core Web Application window
Note that in this window, .NET Core and ASP.NET Core 2.2 options are selected by default. The latest ASP.NET Core version installed on my computer is 2.2. The available templates in the middle pane depend on the selected ASP.NET Core version.
Figure 4: Installed ASP.NET Core versions
Step 3: Select the Authentication
Now for this tutorial leave the .NET Core and ASP.NET Core 2.2 options selected and then select the "Web Application" template from the middle pane as shown in figure 5. Then click on the "Change Authentication" button. It will pop up another sub-window, then select the "Individual User Accounts" radio button option.
Figure 5: Selecting Individual User Accounts for Authentication.
Then click OK and OK as shown in the order in Figure 5. Visual Studio now creates a complete web application
Figure 6: Completed Project in Visual Studio 2017
Step 4: Close look at IDE
Now we look at the Visual Studio IDE and the project we created inside it.
Figure 7: Visual Studio 2017 IDE
- The top section is marked in a red rectangle numbered 1in Figure 7, and holds the command menu and toolbar.
Figure 8: Visual Studio 2017 IDE menu bar
- Section 2 in Figure 7 is the SQL Server Object Explorer.
- Section 3 in Figure 7 is the main editor area. This is where the coding is done. All opened files are stacked here as tabs. This section in the above picture shows the information page created by the template wizard and is not required for the actual application.
Figure 9 shows the editor window with the code when the file "Program.cs" is selected from the Solution Explorer.
Figure 9: Visual Studio 2017 IDE Editor.
- Section 4 in Figure 7 Called "Solution Explorer" shows the folder or directory structure of the projects. Figure 10 below shows the expanded view of the project in the Solution Explorer window.
Figure 10: Expanded view of the Project in the Solution Explorer window
- Section 5 in Figure 7 shows various messaging tabs, such as the output tab, Error list tab, Package Manager console, etc.
- Section 6 in Figure 7 shows the properties of the selected item in the Solution Explorer.
- Section 7 in Figure 7 is the status bar.
Step5. Running the Web Application
The project is ready to execute(run). The top of the IDE contains most of the common commands in the Menu bar and the Toolbar. The IDE provides two main modes to run the application, debug or release. Debug mode is the default selection in the VS2017 IDE.
Figure 11: Debug commands in the top menu
Make sure that Debug and the Any CPU dropdown options are selected. And also note that the green arrowhead button is for running the program with the debugging mode. Also if there are no compile errors you can use Ctrl + F5 to run the program without debugging.
Figure 12: Debug dropdown menu
Since we didn't change any code after creating the project using the ASP.NET Core Web application project there shouldn't be any errors. We can run the program to see the finished product.
To run the application without debugging select the Debug menu item and then select "Start Without Debugging" or use the shortcut keys Ctrl + F5
Once you run the App IDE will compile the program and then open the App in the Web browser. During the compilation, it will show up messages in the output window and some animations on the bottom blue status bar.
Figure 13: Output Window
When running the App we created using the selected template, it shows the following website in the default web browser.
So this completes the "Getting Started With Web application using ASP.NET Core 2.2 in the Visual Studio 2017" tutorial. Hope this tutorial is a valuable introduction for those new to ASP.NET core and Visual Studio 2017 IDE.
Hope this helps you create an ASP.NET Core 2.2 Razor Pages Web Application.
To learn more details about the application we created please look at the next article:

















Comments
Post a Comment